Ako rýchlo sa má webstránka načítať?
 Dobrá otázka. Ak vás táto téma zaujíma tak viete, že väčšina internetovej komunity, ktorá sa týmto problémom zaoberá hlása, že by sa webová stránka mala načítať do dvoch sekúnd, avšak odpoveď na túto otázku nie je taká jednoduchá ako sa zdá.
Dobrá otázka. Ak vás táto téma zaujíma tak viete, že väčšina internetovej komunity, ktorá sa týmto problémom zaoberá hlása, že by sa webová stránka mala načítať do dvoch sekúnd, avšak odpoveď na túto otázku nie je taká jednoduchá ako sa zdá.
Povedať “Moja stránka sa načíta za X.X sekúnd“ je trochu odtrhnuté z reality. Prečo? Rýchlosť webstránky je variabilný koncept, z dvoch dôvodov:
- Webstránky sa nenačítavajú naraz – načítavajú sa po jednotlivých častiach
- Rýchlosť načítania sa líši pre každého používateľa v závislosti od rýchlosti jeho prehliadača, zariadenia a internetu.
Záleží na tom mať rýchlu webstránku, v tom máte pravdu. Ale o čom by ste mali premýšľať – a čo sa dozviete nižšie – je to prečo je to dôležité, ako sa meria a spôsoby ako môžete optimalizovať vaše stránky aby sa načítavali rýchlejšie.
Prečo záleží na rýchlosti webových stránok pre počítač aj pre mobilné zariadenia
Existujú dva nezvratné dôvody, pre ktoré by rýchlosť vašej webstránky mala byť jednou z vašich najväčších obáv.
Rýchlosť je faktorom pre SEO – v roku 2010 spoločnosť Google zaradila rýchlosť webstránky medzi faktory, ovplyvňujúce výsledky SERP. Podľa vlastných slov:
“Urýchlenie webstránok je dôležité – nie len pre majiteľov, ale pre všetkých používateľov internetu. Rýchlejšie stránky vytvárajú spokojnejších užívateľov a v našich interných štúdiách sme zistili, že keď stránky reagujú pomaly, návštevníci tam strávia menej času. Rýchlejšie stránky však nie len zlepšujú spokojnosť užívateľov, najnovšie údaje ukazujú, že zlepšenie rýchlosti webstránky tiež znižuje prevádzkové náklady.“ – Google
Minulý týždeň sme spomínali prioritu indexovania mobilnej verzie webstránky, prečítať si o tom môžete tu, ktorá teda pridáva druhú rýchlosť pre načítavanie webstránky, ktorá ovplyvňuje SEO.
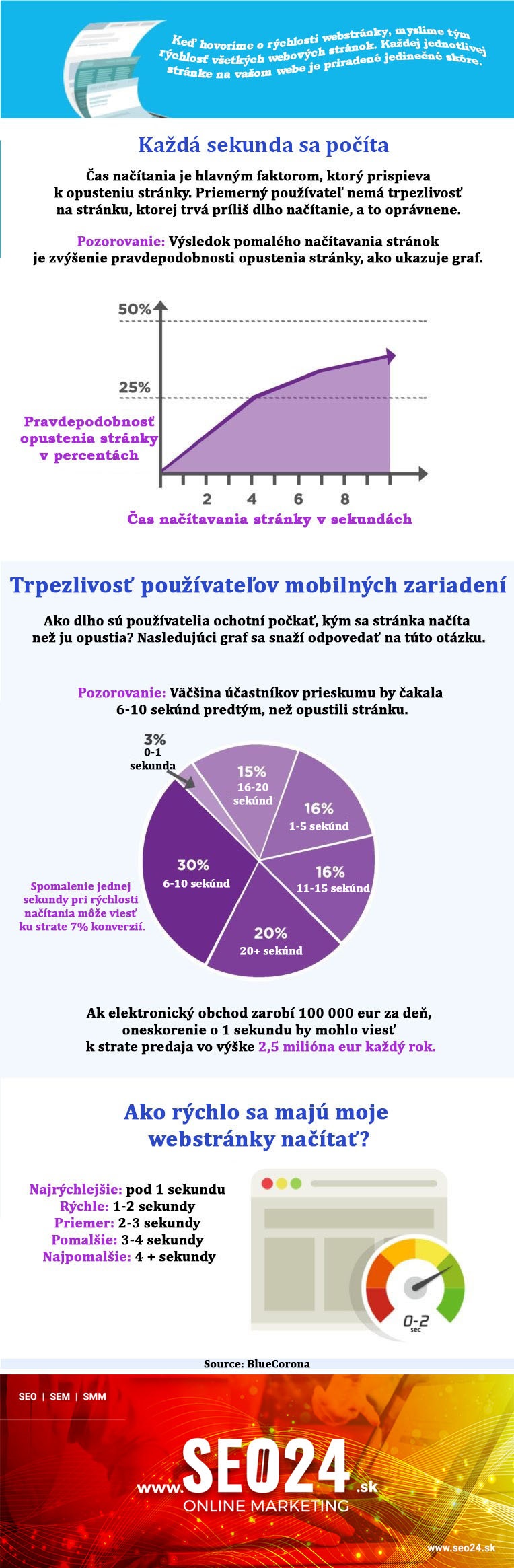
Rýchlosť záleží pre konverzné hodnoty – 40 percent užívateľov opustí webstránku, ak sa načíta dlhšie ako tri sekundy. Keď užívateľská skúsenosť nie je dostačujúca a vedia, že stačí stlačiť tlačidlo späť a jednoducho to skúsiť znova.
Ako sa meria rýchlosť webstánky
Musíte prestať rozmýšľať o konkrétnej hodnote. Prečo? Pretože existuje rozdiel v tom čo vám povedia objektívne dáta a aké sú skúsenosti v realite.
Google to povedal najlepšie:
“načítanie nie je jediný moment v čase – je to skúsenosť, ktorú nikto nedokáže zmerať alebo nejak zachytiť. Počas priebehu načítania je niekoľko okamihov, ktoré môžu ovplyvniť, či ho užívateľ vníma ako “rýchly“, a zameranie len na jeden z týchto momentov, je obrovská chyba, pretože problémy môžu nastať v ostatných a to znamená zlé skúsenosti“
Existujú v podstate dva príklady načítavania stránok a oba zaberajú približne rovnaký čas pre kompletné načítanie. Pre prvý príklad je špecifické, že užívateľ vidí ako sa postupne načítavajú obrázky, text a ostatné elementy. Druhý je konzervatívnejší, a užívateľovi je prezentovaná prázdna stránka pokiaľ sa nenačíta kompletne v pozadí a to znamená, že v hlave používateľa pobehuje myšlienka, či vôbec funguje.
Rôzni používatelia majú rôzne skúsenosti.
Typicky, webstránky načítavajú každý element zvlášť, ale nie všetky naraz. Klikli ste už na stránku a prišli na to, že vrchná polovica je načítaná a na spodnej sa stále pracuje? Existuje pre to názov: First Contentful Paint (FCP).
Samozrejme názov existuje aj pre dokončenie načítavania oboch polovíc – vrchnej a spodnej – DOMContent Loaded (DCL). Sú to dva technické pojmy, ktoré uvidíte pri prezeraní rýchlosti svojej stránky.
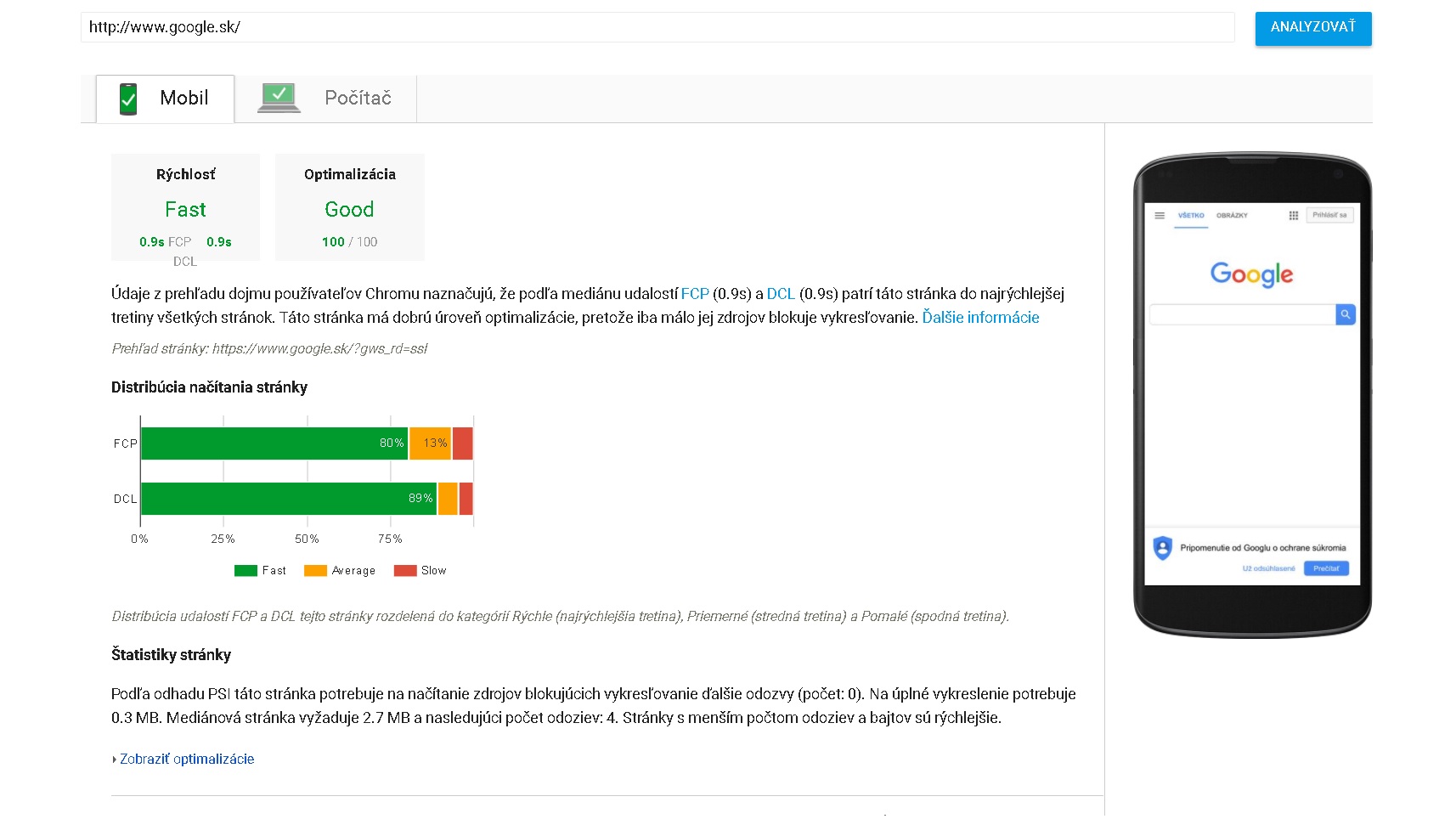
Štatistiky Google’s PageSpeed a čo znamenajú
 Ak ste zvedavý koľko času načítavanie zaberie vašej stránke, pozrite sa sami Google štatistiky rýchlosti stránok. Je to nástroj, ktorý vám pomôže prísť na to ako sa ostatný pozerajú na vašu stránku a ako dlho trvá kým sa stránka načíta priemernému používateľovi v FCP aj DCL čase.
Ak ste zvedavý koľko času načítavanie zaberie vašej stránke, pozrite sa sami Google štatistiky rýchlosti stránok. Je to nástroj, ktorý vám pomôže prísť na to ako sa ostatný pozerajú na vašu stránku a ako dlho trvá kým sa stránka načíta priemernému používateľovi v FCP aj DCL čase.
Google potom kategorizuje stránky ako rýchle, priemerné a pomalé. Robí to pomocou výpočtu mediána z hodnôt FCP a DCL. Ako sme už ale spomenuli vyššie, rôzni užívatelia = rôzne skúsenosti načítavacieho času pretože nie všetky zariadenia, internetový poskytovatelia a prehliadače sú rovnaké.
Pre ilustráciu zoberme si dvoch ľudí, ktorý navštívia tú istú stránku cez rozdielny prehliadač, zariadenie aj poskytovateľa.
V prvom prípade sa bude jednať o zákazníka poskytovateľa najrýchlejšieho internetu, použije Google Chrome na zariadení Android a načítanie prvého obrázku mu bude trvať 0,51 sekundy.
Druhý nemá síce najrýchlejší internet ale prenosová rýchlosť je dostatočná, používa prehliadač Safari na zariadení iPhone a načítanie prvého obrázka mu zaberie až 1,2 sekundy.
Ktorá z tých rýchlosti je tá presná?
Pravdu povediac, obe. Aby sme zobrali do úvahy všetky premenné, ktoré ovplyvňujú rýchlosť načítania, Google priemeruje každé jedno načítanie od každého užívateľa – bez ohľadu na použitý prehliadač, zariadenie aj poskytovateľa – a katalogizuje ho. Každému meraniu je potom pridelená jedna z hodnôt rýchle, priemerné alebo pomalé. Výsledné hodnotenie stránky rýchle sa dá docieliť ak každá hodnota bude rýchla, pre pomalé hodnotenie stačí ak jediná hodnota je pomalá a priemer sú všetky ostatné prípady.
Štandard pre čas načítavania webstránok
Ak nedokážete zahodiť za hlavu, že doteraz sme sa nebavili o reálnom čase, napíšem toto: 47% ľudí predpokladá, že sa webová stránka načíta do 2 sekúnd. Ľudia sú nedočkavý, a s nástupom micro momentov chcú všetko OKAMŽITE.
Ako zrýchliť načítavanie webstránky?
Najviac z času načítavania – 80%, v skutočnosti –sa vynakladá na vykresľovanie všetkých rôznych kódovaných prvkov na stránke. Patria sem obrázky, doplnky, štýly, skripty a čokoľvek iné, čo robí vašu webstránku tým čím je. Ak chcete zrýchliť načítavanie pre všetkých používateľov, zvážte opravy, prerobenie alebo optimalizáciu nasledovných záležitostí:
- Veľa presmerovaní
- Kompresia nie je povolená
- Pomalá odozva serveru
- Žiadne zdroje vo vyrovnávacej pamäti
- Priveľa zdrojov
- Obrázky nie sú optimalizované
- CSS nie je optimalizované
- Viditeľný obsah nie je prioritou
- Blokovanie vykresľovania JavaScriptom
- Súčasné použitie skriptov
- Priveľa pluginov
- Primalé veľkosti štýlu písma
- Typografia nie je SERP-priateľská
Chcete rýchlejšie načítavanie webstránky? Možno potrebujete nový design.
Váš dizajn webstránky, vám môže teoreticky viac uškodiť ako pomôcť ak nie je optimalizovaný pre rýchlosť načítavania. Ak máte hotové stránky, jediné čo vám ostáva je optimalizovať, pokým sa nezbavíte ako prvý cieľ hodnoty pomalé. Vysoko odporúčame SEO audit od profesionálov. Nájdu veci, o ktorých sa vám ani nesníva, že sú na vašej webstránke a zaradia vás na správnu koľaj pri optimalizácií rýchlosti načítania webstránky.