Štruktúrovanie dát pomocou JSON-LD.
 V tejto časti sa bližšie pozrieme na štruktúrovanie dát pomocou JSON-LD, pomocou stránky schema.org. Slovníky na stránke schema.org môžu byť použité pre rôzne druhy kódovania, vrátane Microdata, RDF, JSON-LD. Nájdeme v nich entity, vzťahy medzi entitami a akciami. Sú jednoducho rozšíriteľné vďaka dobre zdokumentovaným rozšíreniam. Veľa aplikácií napríklad od Google, Microsoft, Pinterest, Yandex používa tieto slovníky na obohatenie a rozšírenie zážitku z vyhľadávania.
V tejto časti sa bližšie pozrieme na štruktúrovanie dát pomocou JSON-LD, pomocou stránky schema.org. Slovníky na stránke schema.org môžu byť použité pre rôzne druhy kódovania, vrátane Microdata, RDF, JSON-LD. Nájdeme v nich entity, vzťahy medzi entitami a akciami. Sú jednoducho rozšíriteľné vďaka dobre zdokumentovaným rozšíreniam. Veľa aplikácií napríklad od Google, Microsoft, Pinterest, Yandex používa tieto slovníky na obohatenie a rozšírenie zážitku z vyhľadávania.
Vo všeobecnosti je schema.org spoločná komunitná aktivita, ktorej úlohou je vytvárať, udržiavať a propagovať „schémy“ pre štruktúrované údaje na webe, v e-mailoch respektíve na celom internete.
V prvom rade ak sa chceme vybrať na cestu týmto smerom musíme nájsť mapu alebo kľúč. Ohľadom štruktúrovaných dát existuje niekoľko rôznych pomocných zdrojov:
Najznámejší a najužitočnejší sprievodcovia funkciami štruktúrovaných dát sú od spoločnosti Google. Tieto príručky sú organizované rôznymi štruktúrovanými značkami údajov, ktoré Google explicitne používa. Ak chcete prekročiť hranice odporúčaní Googlu a štruktúrovať viac údajov, pozrite si plnú hierarchiu programu schema.org.
Teraz by sme potrebovali zadefinovať čo je Schéma.
Pod týmto pojmom si môžeme predstaviť súbor „typov“, z ktorých každá schéma je spojená so súborom vlastností. Typy sú usporiadané v hierarchii.
Základná slovná zásoba v súčasnosti pozostáva z 597 typov, 867 vlastností a 114 číselných hodnôt.
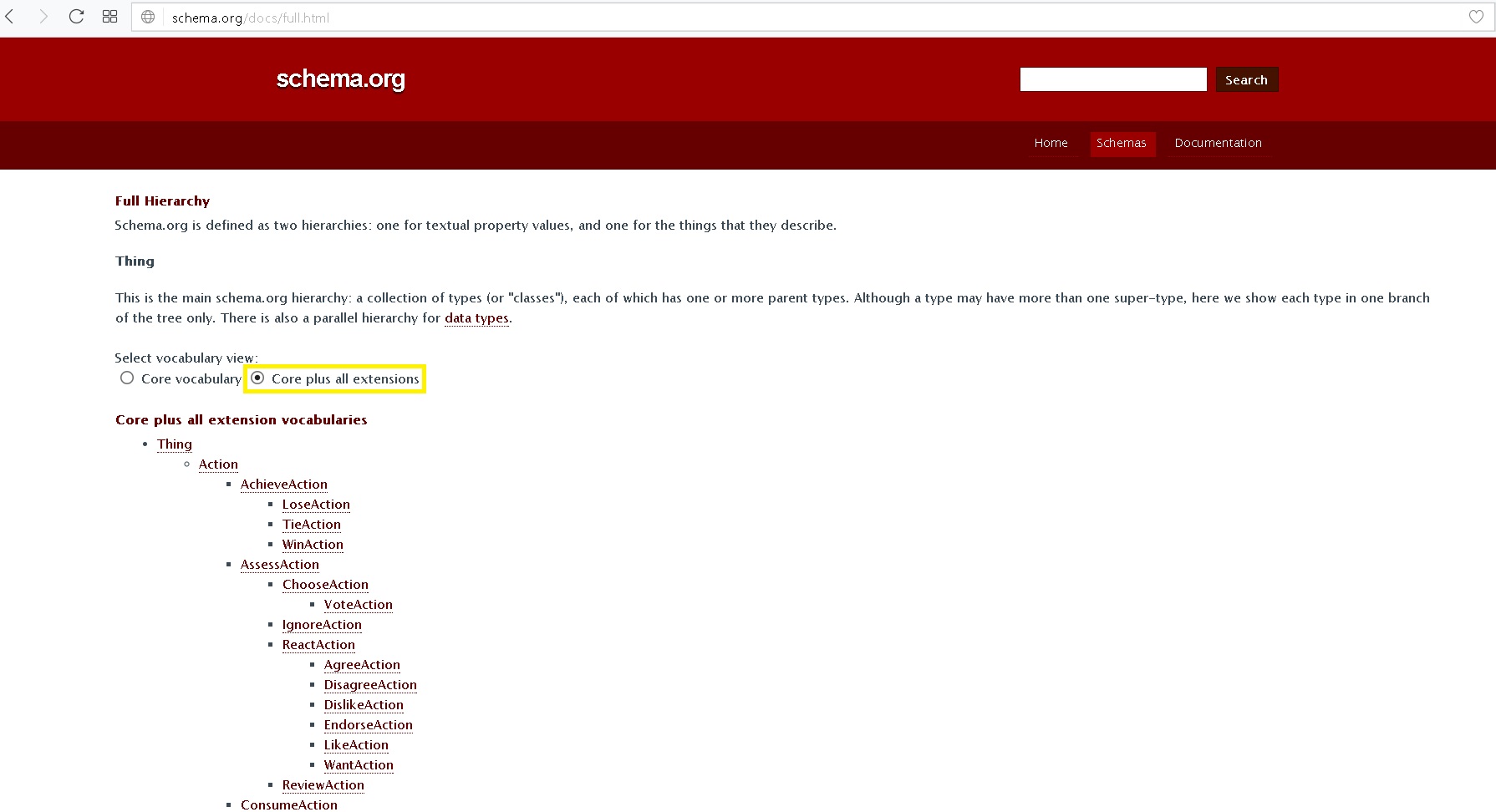
Pri prehliadaní „typov“ v hierarchii máme dve možnosti: Prvou je „Základná slovná zásoba“ a druhou je „základná slovná zásoba + všetky rozšírenia.“

Ako príklad môžeme použiť typ položky „Airport“ (letisko) zo stránky schema.org.
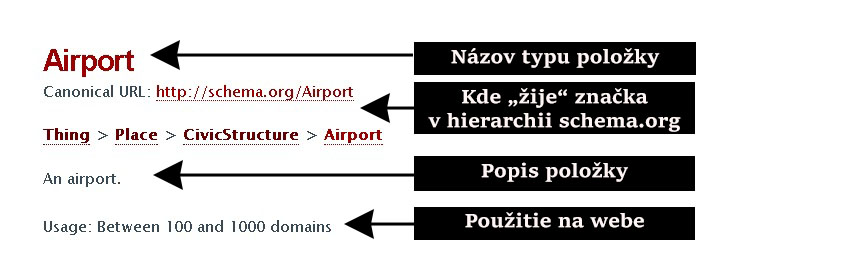
Základná štruktúra všetkým stránok schema.org.
Pri prvom prehliadaní stránok typov položiek na schema.org si okamžite môžeme všimnúť, že každá má rovnaké rozloženie, počnúc názvom typu položky, referenčnou URL adresou (aktuálne http verzia), kde značka žije v hierarchii programu schema.org a použitia daného typu položky na webe.
Ďalšou otázkou, ktorá Vás možno napadne je čo je to typ položky?
Odpoveď na túto otázku je v podstate jednoduchá, môžete si to predstaviť ako to čo značkujeme. V podstate sa ale jedná o časť slovníka v systéme schema.org, ktorý slúži na anotáciu a štruktúrovanie prvkov na ľubovoľnej webovej stránke.
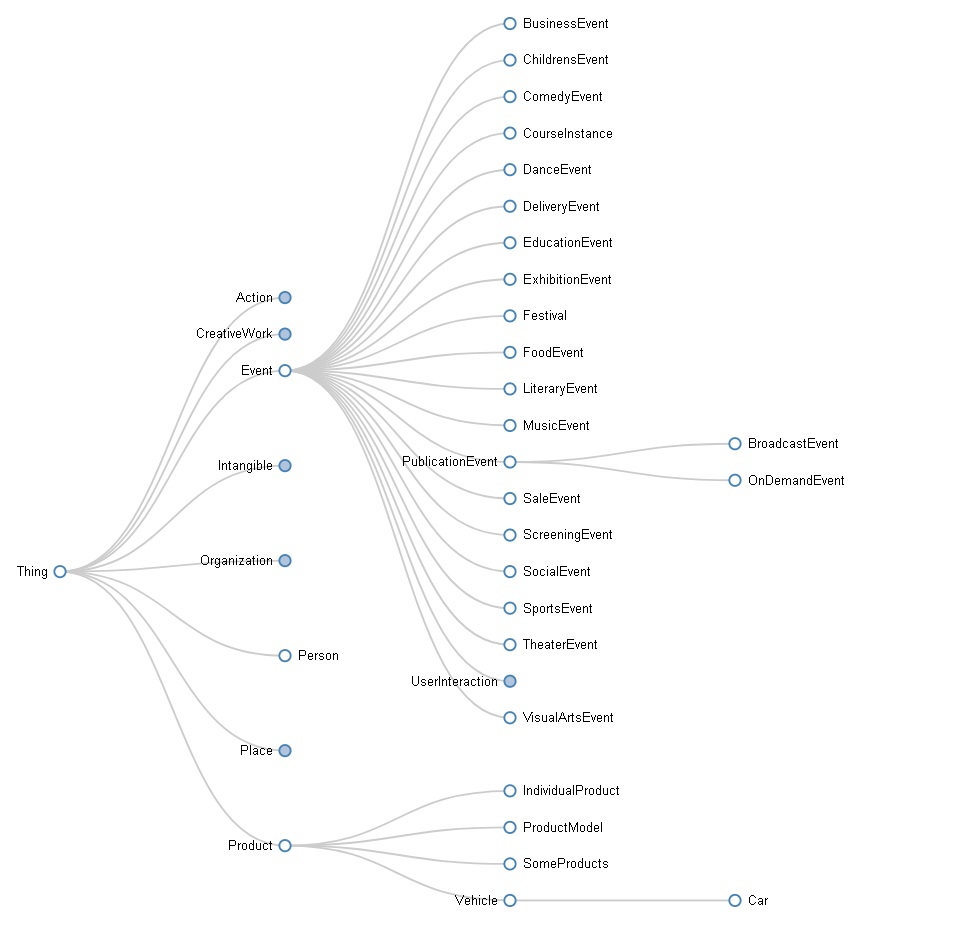
Na najvyššej úrovni väčšiny typov položiek je „Thing“(vec) ( alternatívne, budeme používať DataType). Už podľa intuície to dáva zmysel, pretože skoro všetko je, na najvyššej úrovni „Thing“ (vec). Typ položky „thing“ má viacero potomkov, z ktorých všetky preberajú hierarchicky vlastnosti rodiča (Príklad: „Produkt“ je „Thing“ (vec), obe môžu mať meno, popis a obrázok).
https://technicalseo.com/seo-tools/schema-markup-generator/visual/
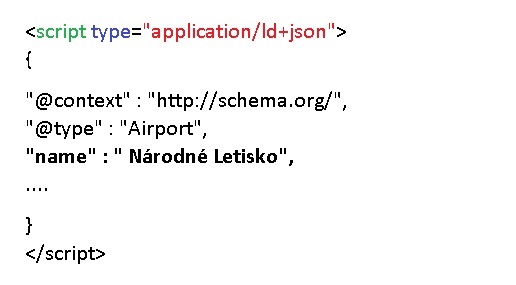
Typy položiek budú prvým atribútom, ktorý budeme značkovať a bude vyzerať veľmi podobne ako tento príklad (zapamätajte si ho do budúcna):

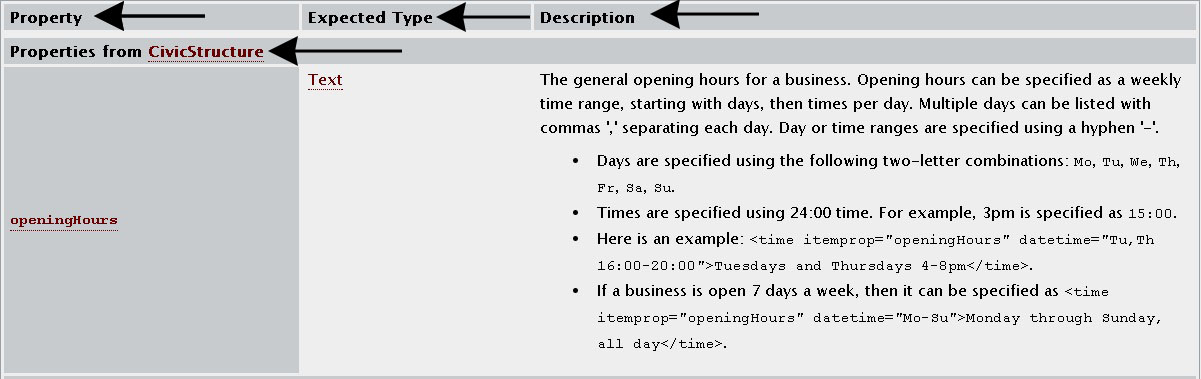
Nižšie, vidíme ako sa veci začínajú stávať zaujímavejšími – Properties (vlastnosti), Expected type (očakávaný typ) a description (opis jednotlivých vlastností).
Čo sú to vlastnosti položky?
Pod pojmom vlastnosť položky rozumieme atribút, ktorý opisuje typ položky (je to vlastnosť položky). Všetky vlastnosti sa prenášajú od rodiča k potomkom. Hodnotou vlastností môže byť slovo, URL alebo číslo.
Čo je to „očakávaný typ“ (Expected type)?
Pre každý typ položky existuje stĺpec, ktorý definuje predpokladaný typ položky každej vlastnosti položky. Ak je očakávaná vlastnosť dátový typ (text, číslo) tak netreba robiť nič, v prípade, že nie pripravte sa na starý dobrý nesting, ale o tom niekedy inokedy.
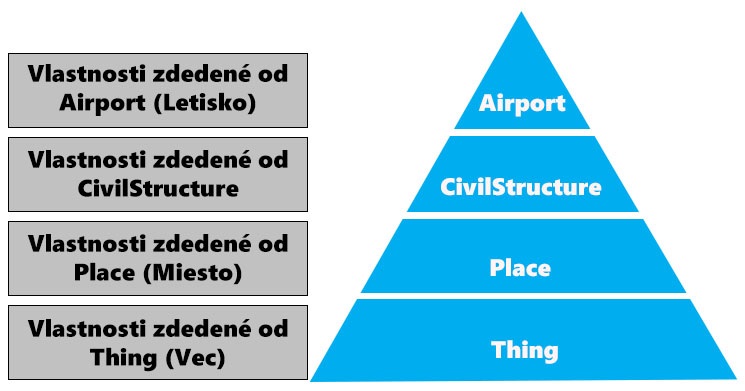
Jedna z vecí, ktorú ste si mohli všimnúť: pod „vlastnosťou“ sa nachádza „vlastnosti z CivilnejBudovy“ (Properties of CivilStructure). Vieme, že Letisko (Airport) je potomkom CivilnejBudovy (CivilStructure), ako je uvedené vyššie. Ak budeme pozornejšie prezerať danú stránku (http://schema.org/Airport) , nájdeme aj ďalšie „vlastnosti z …“.

Obrázok vyššie zobrazuje výraznú hierarchiu štrukturácie. V tomto prípade vidíme, že ako prvé sú uvedené vlastnosti položky Airport. V prípade, ak by Airport nemal vlastné položky, tak by tieto položky prebral najbližší typ zo zoznamu CivilStructure.
Štruktúrovanie týchto informácií s konkrétnejšími vlastnosťami nakoniec intuitívne dáva zmysel. Pri značkovaní informácií, nás zvyčajne zaujímajú najvšeobecnejšie vlastnosti položky, ktoré sú koncepčne najbližšie k veci, ktorú značkujeme. Tieto vlastnosti sú vo všeobenosti najrelevantnejšie.
Vytvorenie značky
- Otvorte príslušný typ položky na stránkach schema.org.
V tomto prípade prejdite na stránku http://schema.org/Airport. - Prezrite si všetky vlastnosti položky a vyberte všetky relevantné.
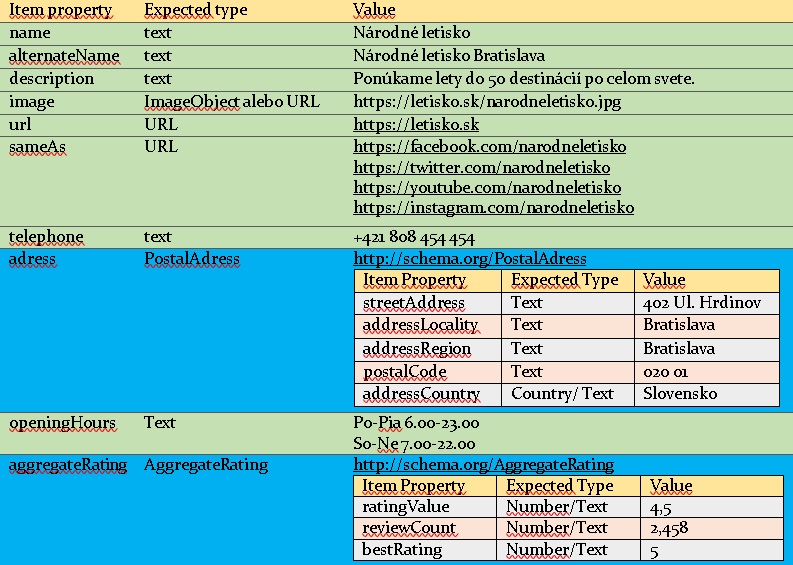
Po prezretí dokumentácie sa ako najprospešnejšie a najužitočnejšie pre návštevníkov letiska javia: OtváracieHodiny, Adresa, HodnotenieAgregácie, Telefón, Popis, Obrázok, Meno, RovnakéAko (vlastnosť pre linky na sociálne média). V snahe o zmapovanie všetkých informácií, pridávame „Očakávaný Typ“ (Čo bude dôležité pre ďalší krok) a hodnoty informácií ktoré ideme označiť.
- Pridanie základných elementov pre označovanie.
Každé označovanie, JSON-LD alebo microdata, začína s rovnakou paletou kódov/značiek. Môžete zapamätať tento kód alebo zmeniť veľkosť písma a kopírovať/vložiť.
JSON-LD: pridanie script značky s JSON-LD typom spolu s @context a @text sú typy položiek zahŕňajúce
- Začnite zľahka. Pridávajte jednoduché vlastnosti položiek (napríklad tie, ktoré nevyžadujú nesting).
Ale najskôr ako zistíme, ktoré vlastnosti potrebujú nesting?
Tu prichádza do hry „Expected Type“ stĺpec.
Ak „Expected Type“ je „Text“, „URL“ alebo „Číslo“ tak není potreba nestingu.
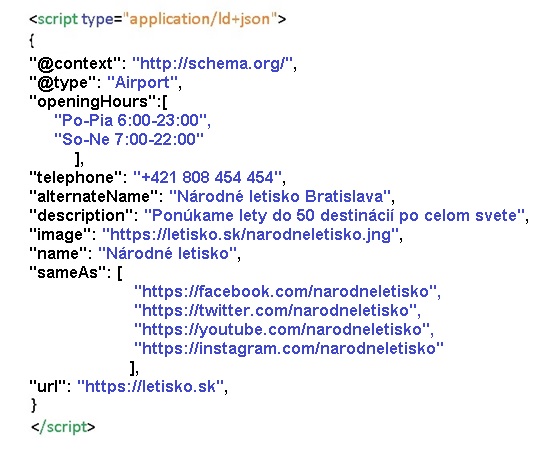
Zvýraznil som vlastnosti položiek, ktoré nepotrebujú nesting vyššie zelenou farbou. Začneme ich pridaním do nášho označenia.
JSON-LD: Obsahuje vlastnosti položiek v úvodzovkách, spolu s hodnotami (texty a URL adresy musia byť vždy v úvodzovkách). Ak existuje viacero hodnôt sú uvedené ako polia, na ktoré použijeme hranaté zátvorky[].
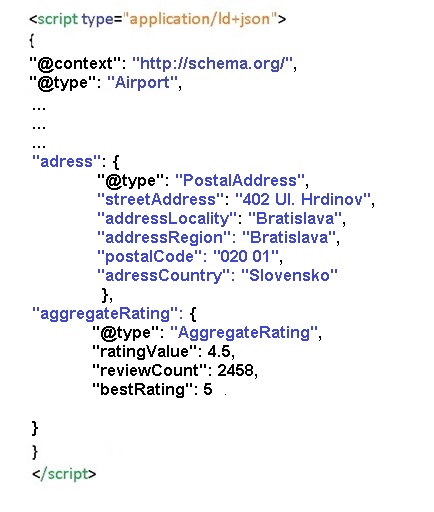
- Končite silno. Pridajte vlastnosti položiek pre nesting.
Vnorené vlastnosti položiek sú typy položiek v typoch položiek. Cez nesting, môžeme pristupovať k vlastnostiam vnorených položiek.
JSON-LD: Vnorené vlastnosti položiek začínajú ako normálne vlastnosti, ale veci začínajú byť trochu divné za dvojbodkou. Dvojitá zátvorka otvára úplne iný svet. Začneme deklarovaním nového typu položky a teda, vnútri dvojitých zátvoriek všetky vlastnosti položiek teraz patria pod nový typ položky. Všimnite si, že úvodzovky nie sú zahrnuté po poslednej vlastnosti.
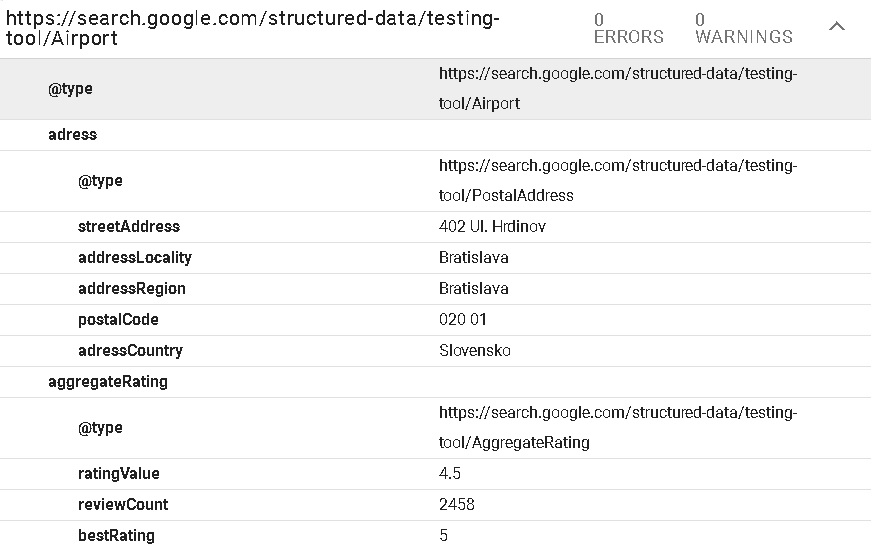
- Testovanie pomocou Google Structured Data Testing Tool.
Vyzerá to, že sme pripravený dobre, 0 chýb a 0 varovaní.