Microdata a ich využitie.
 V prvej časti si predstavíme pojem microdata, budeme sa venovať základným informáciám ohľadom webu ale pozrieme sa aj na konkrétne príklady základných štruktúr.
V prvej časti si predstavíme pojem microdata, budeme sa venovať základným informáciám ohľadom webu ale pozrieme sa aj na konkrétne príklady základných štruktúr.
Väčšina webmasterov je oboznámená so značkami HTML na svojich stránkach. Zvyčajne tieto značky informujú prehliadač, ako má zobraziť informácie, ktoré obsahuje. Napríklad značka <h1>Flash</h1> informuje prehliadač, aby zobrazil textový reťazec “Flash“ vo formáte nadpis 1. Táto značka však neposkytuje žiadne informácie o tom, čo tento textový reťazec znamená, “Flash“ teda môže odkazovať na jeden zo seriálov s týmto názvom alebo sa môže jednať o referenciu na Flash Player, a to môže sťažiť vyhľadávaciemu algoritmu zobraziť relevantný obsah pre užívateľa.
Schema.org poskytuje zbierku zdieľaných slovníkov, ktoré môžu webmasteri použiť na označenie stránok takým spôsobom, že ich dokážu pochopiť hlavné vyhľadávacie nástroje: Google, Microsoft, Yahoo! Alebo Yandex.
Prečo používať microdata?
Ľudia, ktorý čítajú Vaše stránky pochopia obsah, ktorý zdieľate. Vyhľadávacie nástroje však majú limitované pochopenie aký obsah sa na danej stránke nachádza. Pridaním ďalších značiek HTML na Vaše stránky, môžete pomôcť vyhľadávacím nástrojom a iným aplikáciám lepšie pochopiť obsah a zobraziť ho v užitočnej a relevantnej forme. Napríklad značky, ktoré hovoria “Hej vyhľadávač, tieto informácie opisujú tento konkrétny film, seriál, aplikáciu, miesto, osobu alebo video“. Microdata sú značky, ktoré sú zavedené pomocou HTML5 a umožňujú bližší popis obsahu.
Itemscope a itemtype.
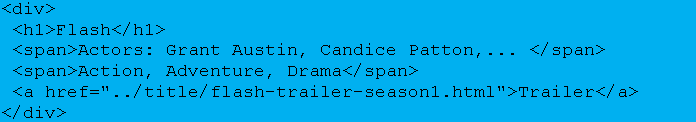
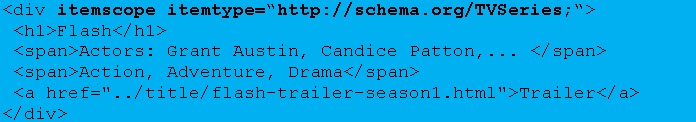
Začnime s konkrétnym príkladom. Predstavte si, že máte stránku o seriály Flash. Stránku s linkom na trailer, informáciách o hercoch a tak ďalej. Váš HTML kód by mohol vyzerať podobne ako tento:

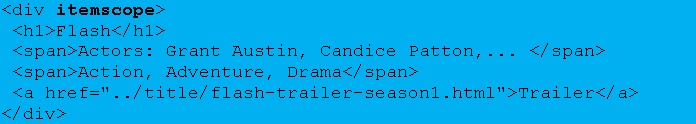
Na začiatok, treba identifikovať sekciu stránky, ktorá sa zaoberá seriálom Flash. Pridaním prvku itemscope do tagu HTML, ktorý obsahuje informácie o položke špecifikujeme obsah bloku <div>…</div>.

Špecifikovať, že existuje položka, o ktorej sa diskutuje, bez toho aby sme špecifikovali o aký druh položky sa jedná nie je efektívne. Typ položky je možné určiť pomocou atribútu itemtype, ktorý nasleduje hneď za položkou itemscope.

To určuje, že položka, ktorá je obsiahnutá v div je v skutočnosti seriál definovaný v hierarchii typov schema.org. Typy položiek sú uvedené ako adresy URL, v tomto prípade http://schema.org/TVSeries.
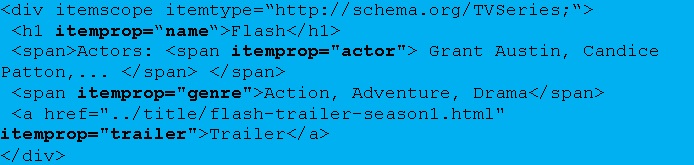
Aké ďalšie informácie môžeme vyhľadávaciemu nástroju poskytnúť o seriály Flash? Seriály majú charakteristické znaky ako herci, režisér, hodnotenie a tak ďalej. Na označenie týchto znakov sa používa itemprop atribút. Napríklad, pre identifikáciu hercov v seriály, je potrebné pridať itemprop=“actors“ do elementu ohľadom mien hercov. (Na stránke http://schema.org/TVSeries sa nachádza kompletný zoznam vlastností, ktoré je možné asociovať so seriálom.)

V tomto prípade sme pridali ďalšie značky <span> … </ span> aby sa príslušné atribúty itemprop priradili k príslušnému textu na stránke. Značky <span> nemenia spôsob vykresľovania vo webových prehliadačoch, takže sú vhodným prvkom HTML, ktorý sa má používať s itemprop.
Vyhľadávacie nástroje teraz dokážu pochopiť nielen, že http://www.flashtvseries.com je adresa URL, ale tiež to, že je to URL pre príbeh seriálu Flash, v ktorom hrajú Grant Austin, Candice Patton,…
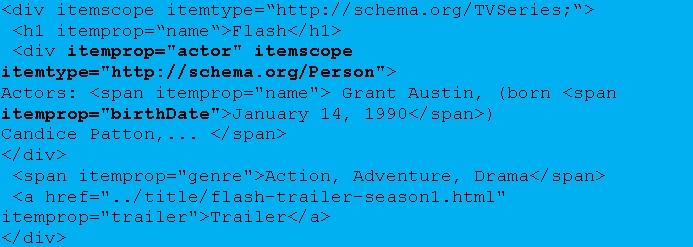
Niekedy môže byť vlastnosť položky inou položkou, ktorá má vlastnú sadu vlastností. Napríklad môžeme špecifikovať, že herec je položka typu Osoba (Person), ktorá má meno a dátum narodenia. Aby bolo možné špecifikovať hodnoty vlastností novej položky, treba začať znova s itemscope ihneď za príslušným itemprop.
Schema.org typy položiek a ich vlastnosti
Nie všetky webové stránky sú o seriáloch a ľuďoch. Okrem typov TV Seriál a Osoba uvedených vyššie, schema.org opisuje rozličné iné typy položiek, z ktorých každá má osobitné vlastnosti, ktoré sa môžu použiť na ich opis.
Najrozsiahlejší typ položky je Vec (Thing), ktorý má 4 základné vlastnosti: meno, popis, adresa URL a obrázok. Špecifickejšie typy zdieľajú vlastnosti s rozsiahlejšími typmi. Napríklad Miesto (Place) je konkrétnejší typ veci a LocalBusiness je konkrétnejší typ miesta. Konkrétnejšie položky zdedia vlastnosti svojho rodiča. (LocalBusiness je konkrétnejší typ miesta (Place) ale aj organizácie (Organization) takže zdedí vlastnosti oboch rodičov.)
Očakávaný typ, text a URL adresy.
V tejto časti nájdete niekoľko poznámok, ktoré je dobré mať na pamäti pri pridávaní značiek na vaše webové stránky.
Viac je lepšie, okrem skrytého textu. Čím viac obsahu zvýrazníte, tým lepšie. Vo všeobecnosti by ste však mali označiť len obsah, ktorý je viditeľný pre ľudí, ktorý navštívia webovú stránku a nie obsah v skrytých div alebo iných skrytých elementoch na stránke.
Očakávaný typ proti textu. Pri prehliadaní položiek na schema.org je dobré si všimnúť, že mnohé vlastnosti majú očakávaný typ (Expected type). To znamená, že hodnota vlastnosti môže byť vložená položka. Ale nie je to pravidlo – je možné použiť URL adresy alebo čistý text. Navyše vždy, keď je zadaný očakávaný typ je možné vložiť typ položky, ktorý je potomkom očakávaného typu. Napríklad, ak je očakávaný typ Miesto (Place), je tiež možné vložiť typ LocalBusiness.
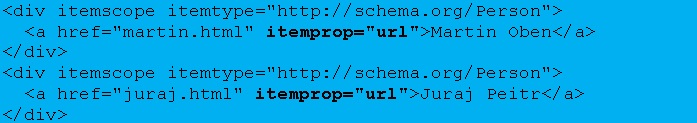
Použitie URL vlastností. Niektoré webové stránky sú o jednej špecifickej veci. Napríklad môžete mať web venovaný jednej osobe, kde môžete použiť značky položky Osoba (Person). Iné stránky opisujú viacero vecí, ktoré obsahujú. Napríklad, Vaša firemná stránka môže obsahovať zoznam zamestnancov spolu s linkom na osobný profil pre každú osobu na zozname. Pre stránky ako tieto so zoznamom položiek je potrebné samostatné označenie pre každú položku (v tomto prípade zoznam ľudí) a pridanie URL vlastnosti do linku korešpondujúceho s každou položkou, napríklad:
Testovanie značiek.
Pri testovaní zmien v rozložení webových stránok je dôležitý webový prehliadač. Pre testovanie kódu je dôležitý kompilátor kódu, kde je potrebné otestovať značky schema.org, aby ste sa uistili, že je implementovaný správne. Spoločnosť Google poskytuje nástroj na testovanie úryvkov, ktorý môžete použiť na kontrolu a identifikáciu problémov.
Strojovo zrozumiteľné verzie informácií.
Mnoho stránok môže byť opísaných použitím itemscope, itemtype a itemscope atribútov spolu s využitím typov a vlastností zo stránky schema.org.
Niekedy však sú vlastnosti položky pre stroj nezrozumiteľné bez ďalšieho opisu. Jedná sa teda o označovanie informácií na stránkach tak aby boli zrozumiteľné aj pre stroje. Napríklad pre dátum, čas alebo obdobie sa používa značka time spolu s atribútom datetime. Výpočty a kanonické odkazy značíme link spolu s href. Pre chýbajúce alebo implicitné informácie meta značka spolu s content.
Dátum, čas a obdobie: použitie značky time spolu s datetime.
Dátum a čas môžu byť pre stroj veľmi ťažko pochopiteľné informácie. Napríklad 03/02/11, znamená 3. februára 2011, 2. marca 2011 alebo 11. februára 2003? Aby bol dátum jednoznačný, treba použiť značku time spolu s atribútom datetime. Hodnota atribútu datetime je špecifikovaná vo formáte YYYY-MM-DD. HTML kód nižšie špecifikuje dátum jednoznačne ako 11. februára 2003.
![]()
Podobne ako pri dátume sa dá špecifikovať aj čas použitím formátu hh:mm alebo hh:mm:ss. Čas je prefixovaný s písmenom T (Time), takže je možné ho určiť spolu s dátumom.
![]()
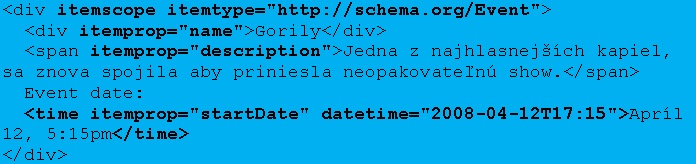
Pozrime sa na to v kontexte. HTML kód nižšie opisuje príležitosť koncertu, ktorý sa bude konať 12. apríla 2008. Označenie udalosti (Event) obsahuje názov udalosti, popis a dátum konania.

Obdobie alebo trvanie nejakého javu môžeme špecifikovať analogicky pomocou značky time spolu s atribútom datetime. Trvanie bude prefixované s písmenom P (Period). Pre príklad trvanie filmu je dva a pol hodiny.
![]()
H označuje určený počet hodín a M sa používa na určenie počtu minút.
Dátum, čas a obdobie sú špecifikované podľa štandardu Dátum/čas ISO 8601.
Enumerácie a kanonické odkazy: linky s href.
Enumerácie
Niektoré položky sú limitované obmedzeným počtom možných hodnôt. Programátori často tieto položky nazývajú “výpočty“. Napríklad internetový obchod s predajnou položkou by mohol použiť typ položky Ponuka (Offer) na zadanie podrobností o položke. Vlastnosť dostupnosť môže mať zvyčajne len pár možnosti: na sklade, nie je na sklade, predobjednanie a tak ďalej. Podobne ako typy položiek sú zadané pomocou URL adries, možné hodnoty pre enumeráciu na stránkach schema.org môžu tiež byť špecifikované ako URL adresy.
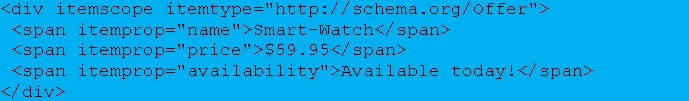
Položka na predaj, ktorá je označená typom Ponuka a príslušnými vlastnosťami.

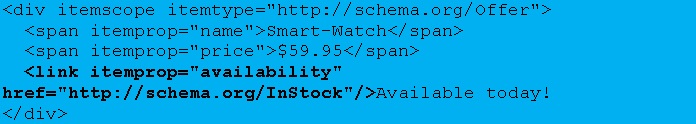
Nižšie vidíme tú istú položku, ale pomocou odkazu a href jednoznačne špecifikuje dostupnosť ako jednu z povolených hodnôt.

Schema.org poskytuje enumerácie pre niekoľko vlastností – zvyčajne tam, kde existuje obmedzený počet hodnôt pre danú vlastnosť. V tomto prípade sú možné hodnoty dostupnosti uvedené v položke Dostupnosť (ItemAvailability).
Kanonické odkazy
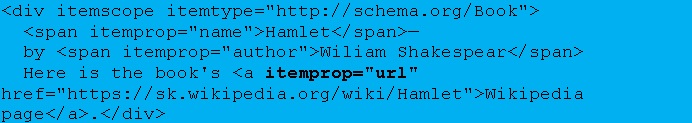
Zvyčajne sú prepojenia špecifikované pomocou elementu <a>. Napríklad nasledujúce HTML odkazy na stránku Wikipedia pre knihu Hamlet.

Ako vidíte, itemprop je možné použiť na zadanie odkazu na stránku na inej stránke (v tomto prípade Wikipedia), ktorá sa zaoberá rovnakou položkou. Odkazy na weby tretích strán môžu pomôcť vyhľadávacím nástrojom lepšie pochopiť položku, ktorú opisujete na svojej webovej stránke.
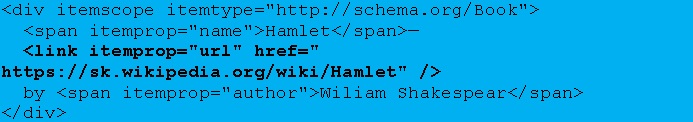
Na svoju stránku však možno nebudete chcieť pridať viditeľné prepojenie. V takom prípade môžete namiesto itemprop použiť prvok link.

Chýbajúce / implicitné informácie : použitie meta značiek s obsahom.
Webové stránky niekedy obsahujú informácie, ktoré by boli cenné pri označovaní, ale nie je možné ich označiť, pretože sa zobrazujú na stránke. Môžu to byť napríklad informácie prenášané obrázkom (vyjadrenie hodnotenia 4,5/5), objekt Flash (trvanie videoklipu) alebo sa môže jednať o implicitnú informáciu, ale výslovne neuvedenú na stránkach (mena ceny).
V takom prípade je potrebné použiť meta značku spolu s atribútom obsahu na zadanie informácií. Príklad nižšie je obrázok zobrazujúci používateľom hodnotenie 4,5/5 hviezdičiek.

Ďalší príklad tento krát však s použitím meta značiek.
Táto technika by sa mala používať šetrne. Používajte meta značkovanie s obsahom iba pre informácie, ktoré nie je možné inak označiť.
V druhej časti si povieme viac o JSON-LD, ak však máte otázky ohľadom Microdát, neváhajte nám napísať.